常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
原创版权声明
个人中心
运营工具教程
特殊样式
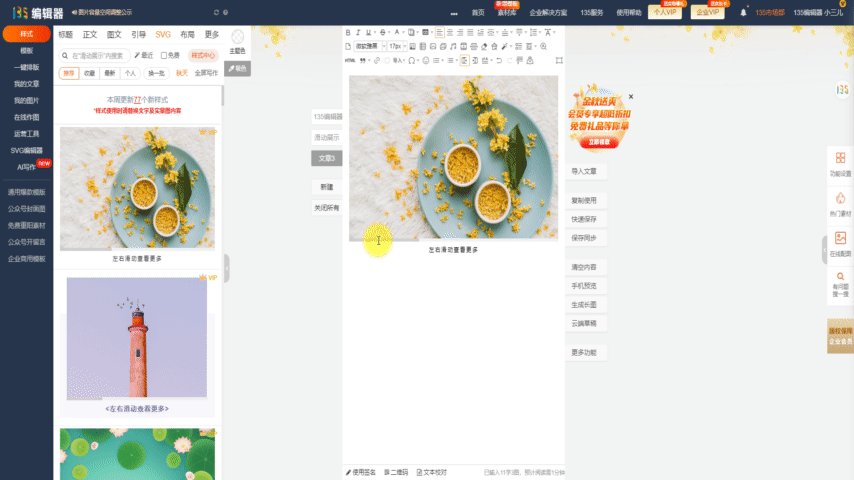
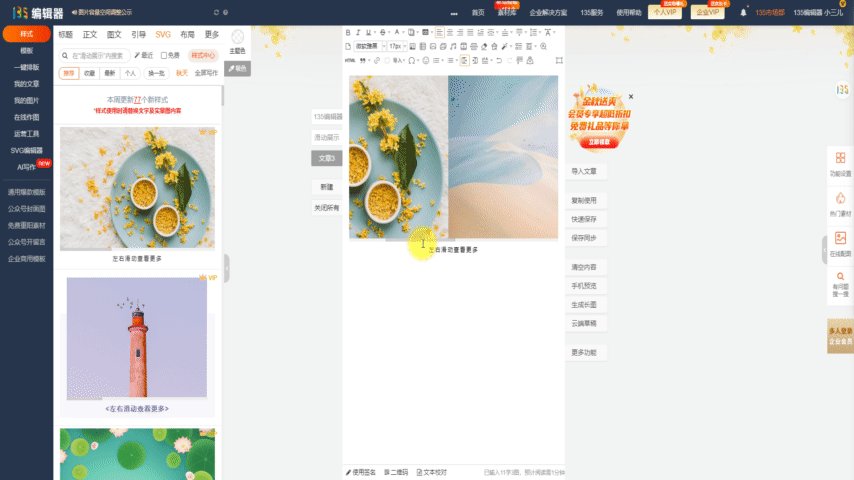
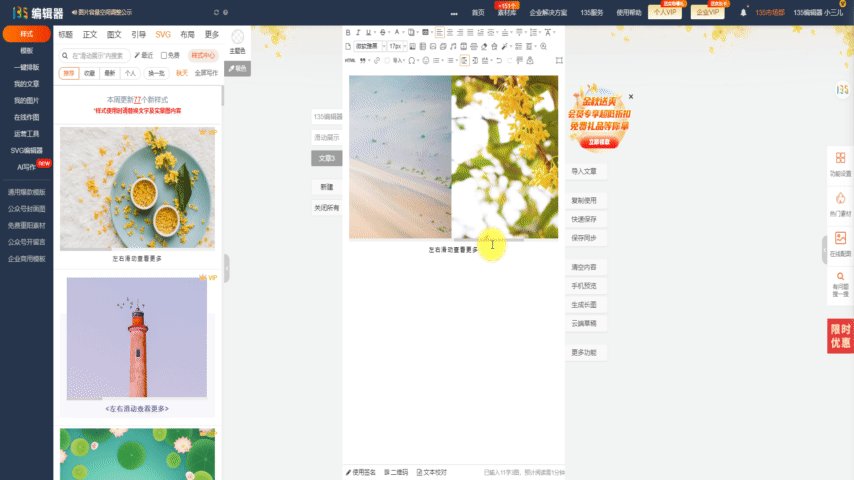
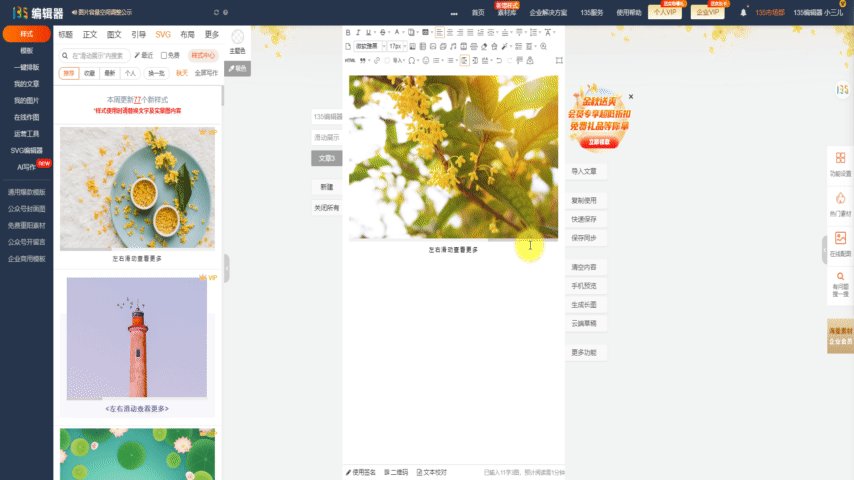
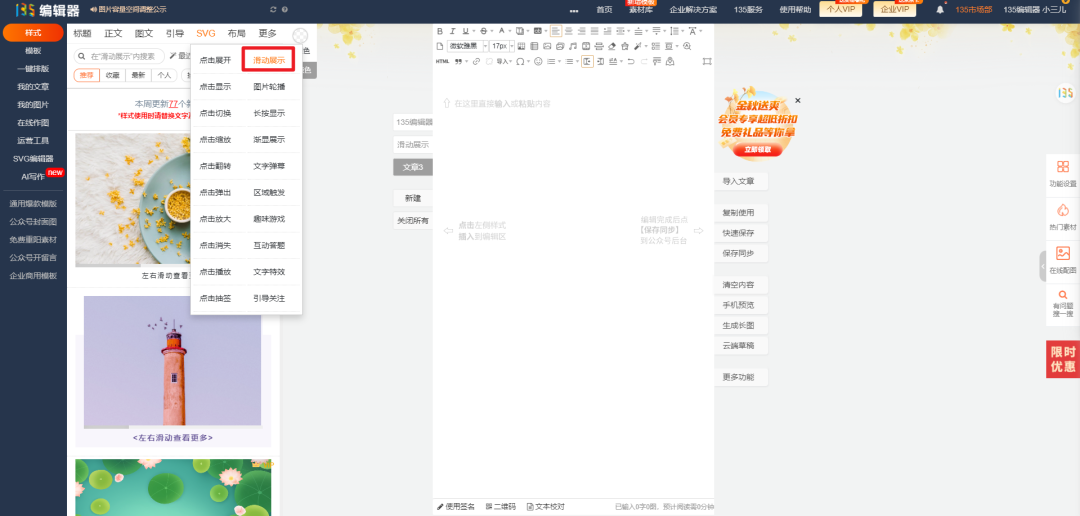
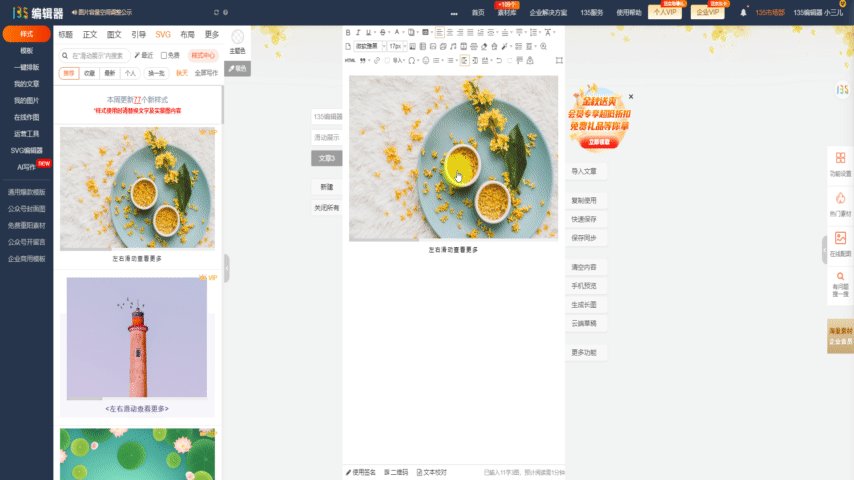
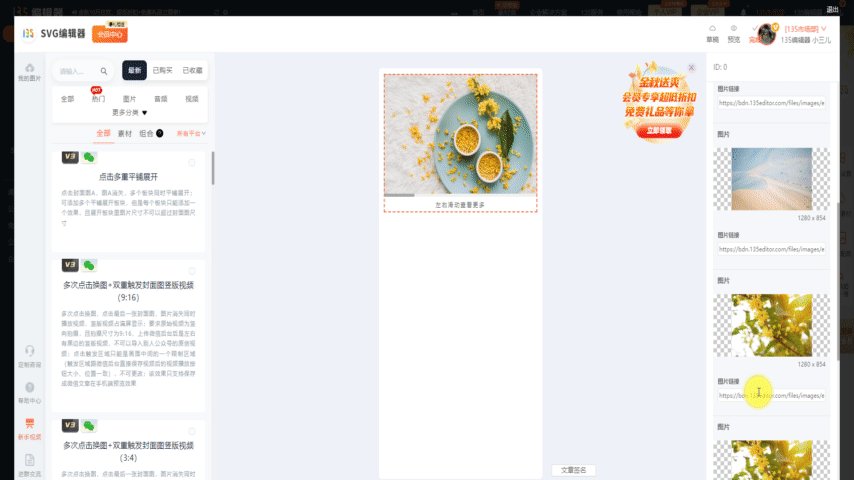
滑动展示样式教程

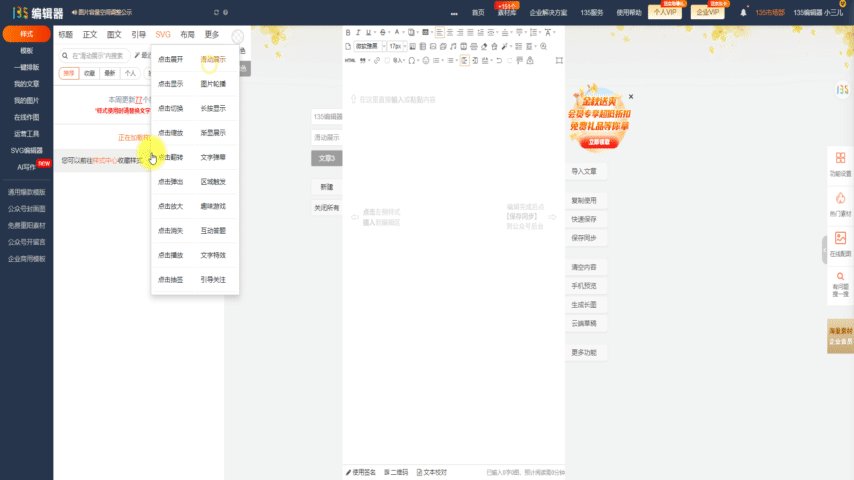
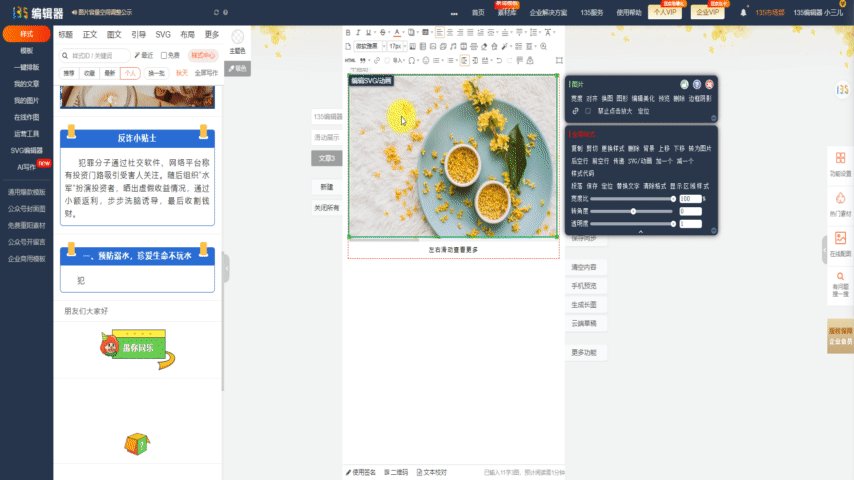
在编辑器左侧菜单栏选择[SVG]中的[滑动展示]

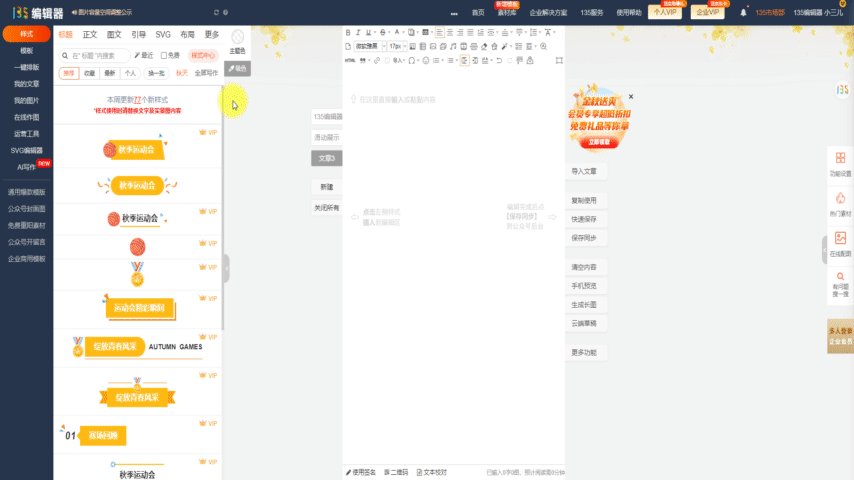
选择任意一个滑动展示样式。添加到编辑区


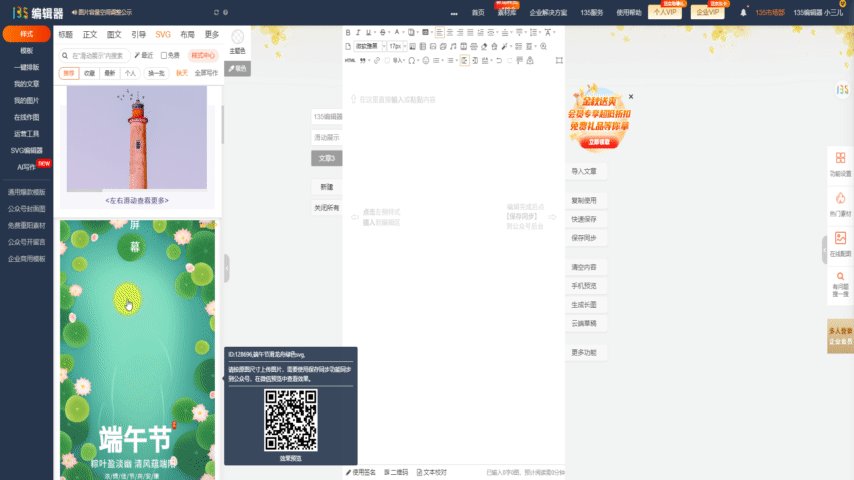
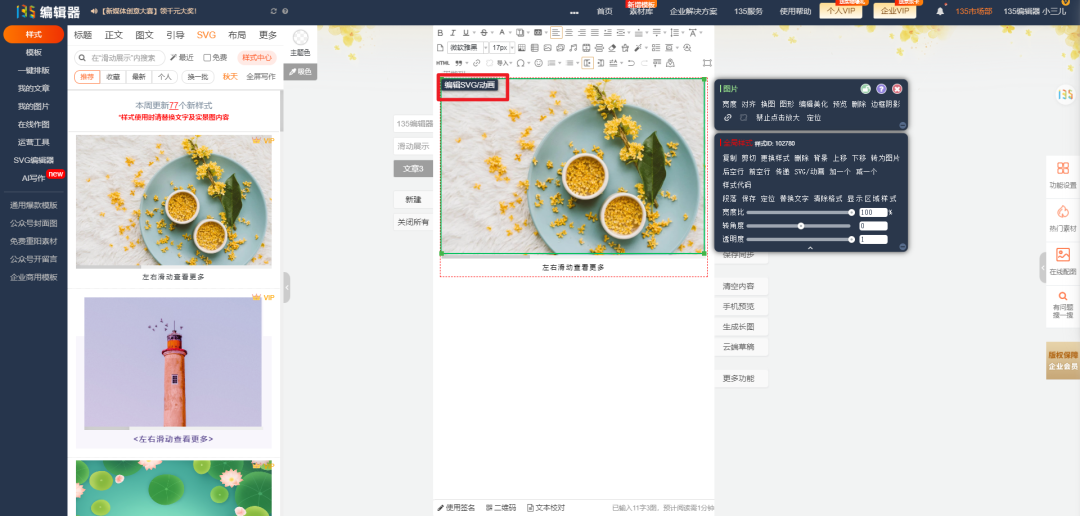
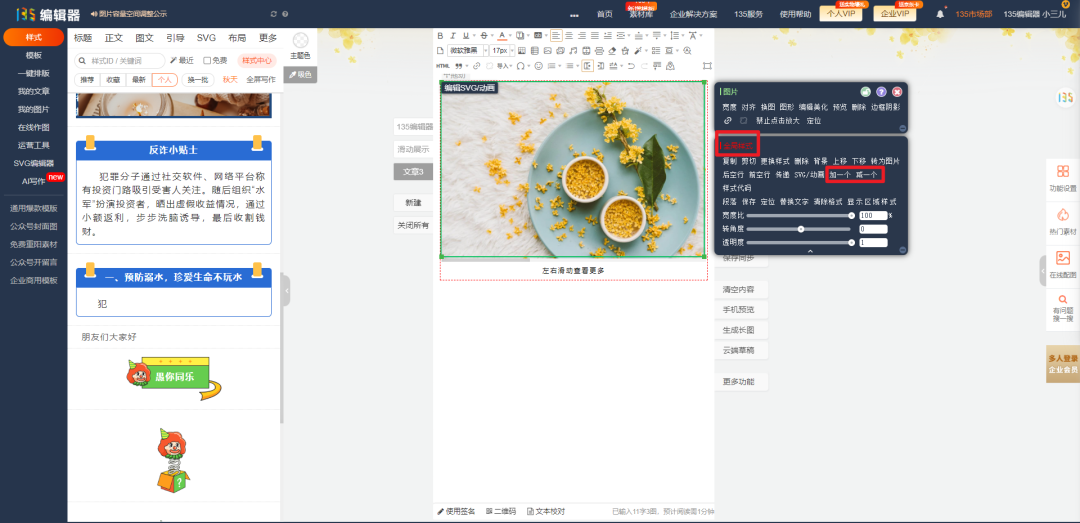
选择样式,点击[编辑SVG/动画],进入svg编辑器中

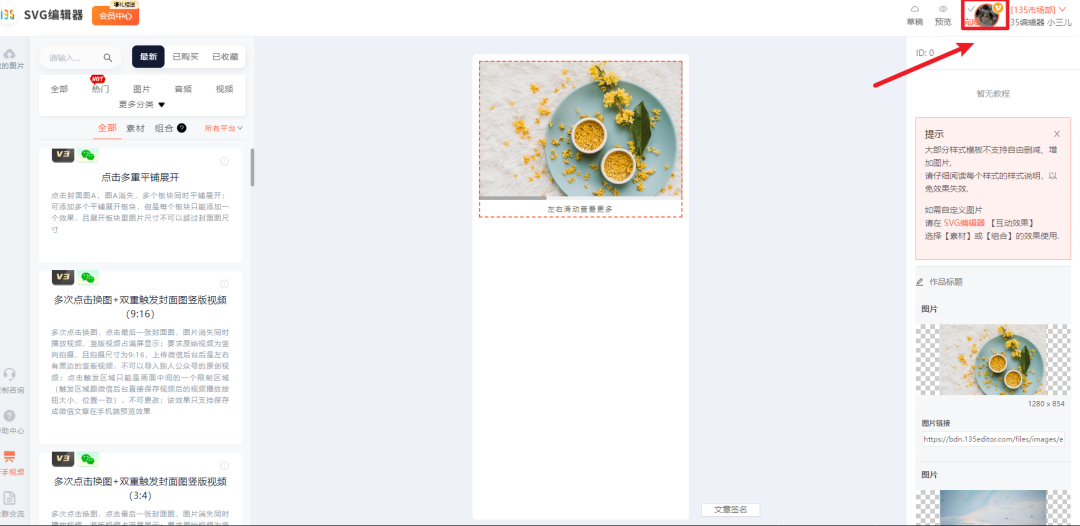
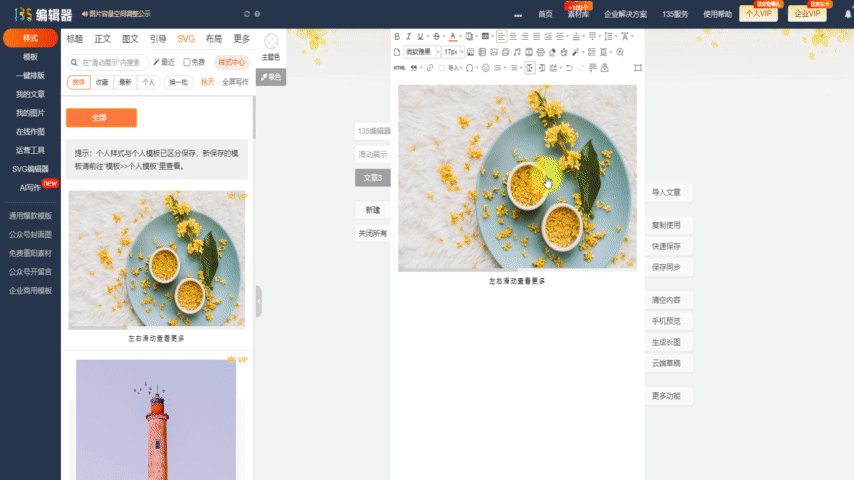
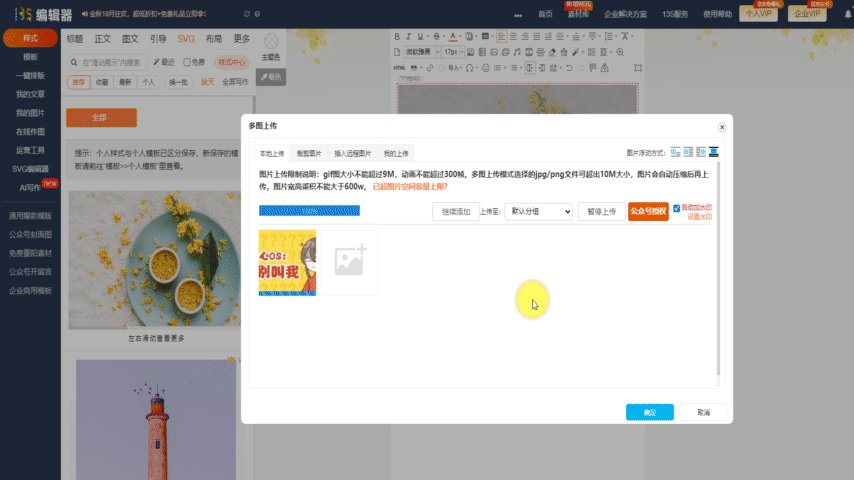
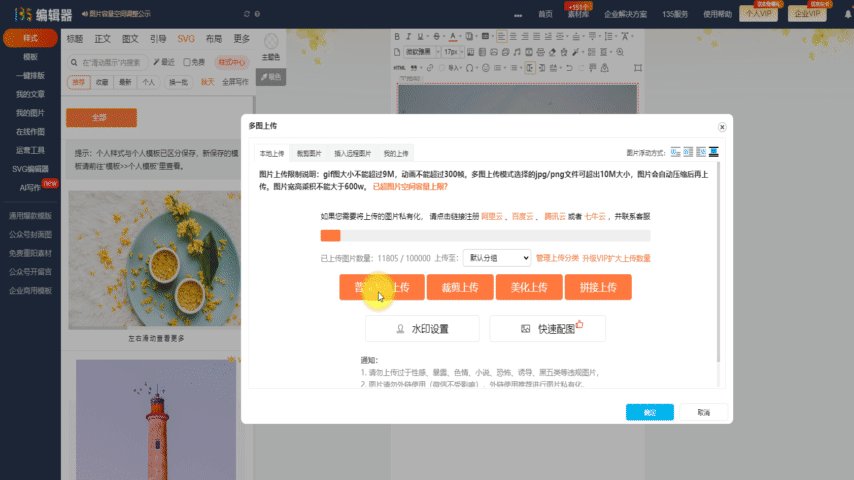
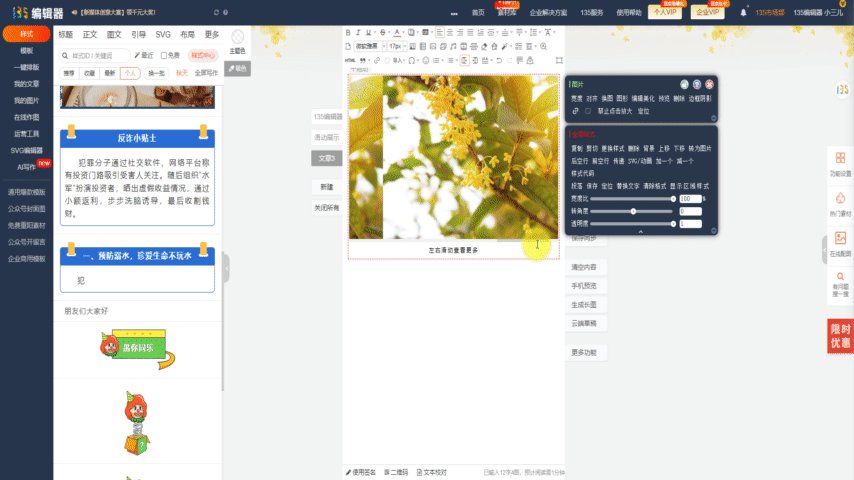
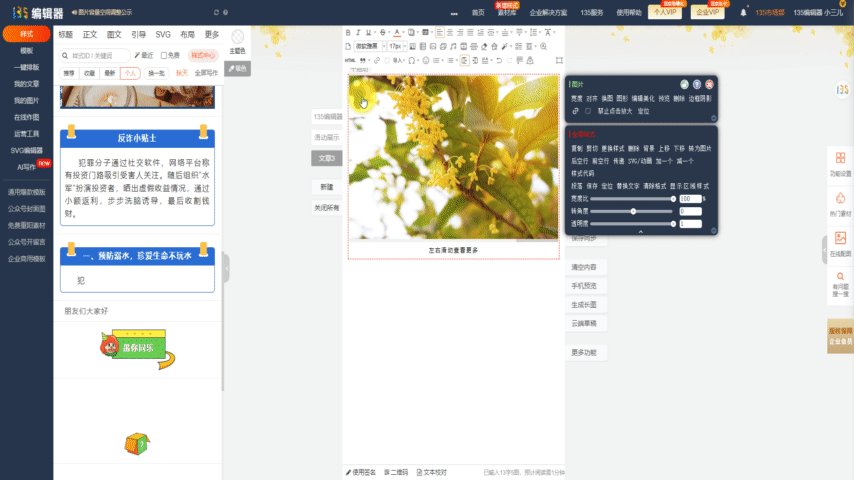
替换图片需要按照原样式尺寸,替换相同尺寸素材图片

注意:如果上传滑动素材图,所有尺寸(宽高)是一致的也是可以直接替换的。
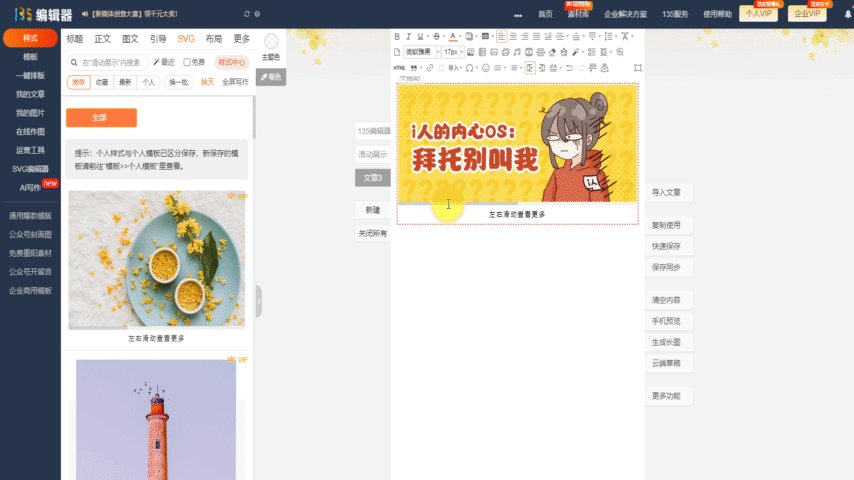
替换完成后,点击[完成]

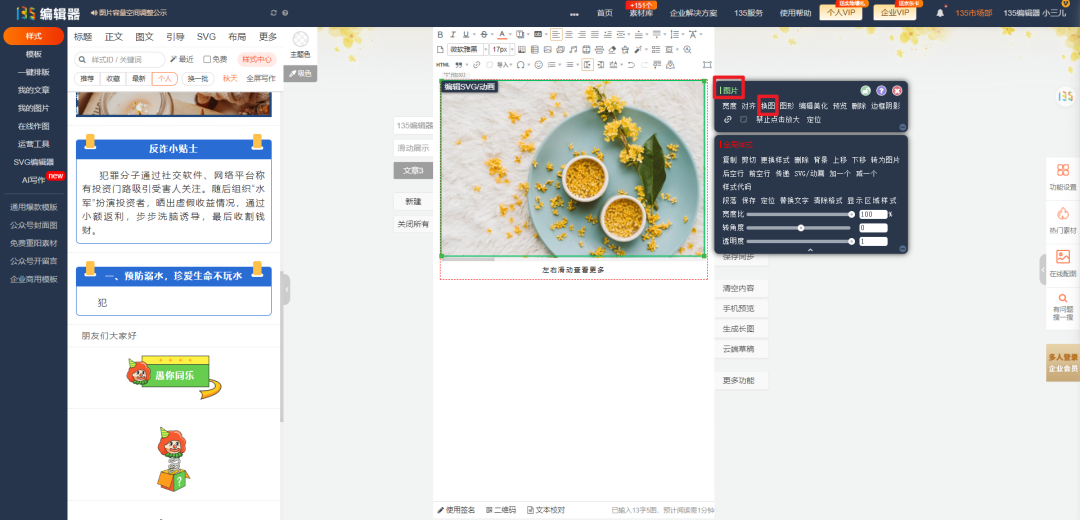
如果能确认自己的图片尺寸一致,可以无需进入svg编辑器中换图。
点击滑动样式,在[图片]中选择[换图]


如何增删滑动图片数量?
选中[滑动样式]在[全局样式]面板中单击[增一个]或[减一个]以控制滑动图片数量
注意:【滑动样式】增删仅针对规则图片滑动样式有效,如果面板中无[增一个][减一个]按钮,则表明该样式不支持图片增删。


- END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
![3c7dd0361f5fbc8093bd8054615f91bb[1].png](https://bcn.135editor.com/files/images/20231019/89d1ddee0dad1ca3dbbdb9ebc7599cf5.png)
阅读量:4074
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
本篇目录